Offloading code from apps is a great way to adapt a microservices architecture. If you are still making the decision of whether to create functions or just code on your app, check out the decision matrix article and some gotchas that will help you know if you should create a function or not. Since we have checked the boxes and our code is a great candidate for Azure Functions then here’s our process:
Dev Environment Setup
Azure Functions Core Tools
First thing is to install the Azure Functions core tools on your machine. There are many ways to install the core tools and instructions can be found in the official Microsoft learn doc here: Develop Azure Functions locally using Core Tools | Microsoft Learn . We are using Ubuntu and Python so we did the following:
wget -q https://packages.microsoft.com/config/ubuntu/22.04/packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
Then:
sudo apt-get update
sudo apt-get install azure-functions-core-tools-4
After getting the core tools you can test by running
func --help
Result:

Visual Studio Code Extension
- Go to the Extensions view by clicking the Extensions icon in the Activity Bar.
- Search for “Azure Functions” and install the extension.
- Open the Command Palette (F1) and select
Azure Functions: Install or Update Azure Functions Core Tools.
Azure Function Fundamentals
Here are some Azure Function Basics. You can write in many languages as described in the official Microsoft learn doc here: Supported Languages with Durable Functions Overview – Azure | Microsoft Learn . We are using Python so here’s our process
I. Create a Python Virtual Environment to manage dependencies:
A Python virtual environment is an isolated environment that allows you to manage dependencies for your project separately from other projects. Here are the key benefits:
- Dependency Isolation:
- Each project can have its own dependencies, regardless of what dependencies other projects have. This prevents conflicts between different versions of packages used in different projects.
- Reproducibility:
- By isolating dependencies, you ensure that your project runs consistently across different environments (development, testing, production). This makes it easier to reproduce bugs and issues.
- Simplified Dependency Management:
- You can easily manage and update dependencies for a specific project without affecting other projects. This is particularly useful when working on multiple projects simultaneously.
- Cleaner Development Environment:
- Your global Python environment remains clean and uncluttered, as all project-specific dependencies are contained within the virtual environment.
Create the virtual environment simply with: python -m venv name_of_venv
What is a Function Route?
A function route is essentially the path part of the URL that maps to your function. When an HTTP request matches this route, the function is executed. Routes are particularly useful for organizing and structuring your API endpoints.
II. Initialization
The line app = func.FunctionApp() seen in the code snippet below is used in the context of Azure Functions for Python to create an instance of the FunctionApp class. This instance, app, serves as the main entry point for defining and managing your Azure Functions within the application. Here’s a breakdown of what it does:
- Initialization:
- It initializes a new
FunctionAppobject, which acts as a container for your function definitions.
- It initializes a new
- Function Registration:
- You use this
appinstance to register your individual functions. Each function is associated with a specific trigger (e.g., HTTP, Timer) and is defined using decorators.
- You use this
import azure.functions as func
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello")
def hello_function(req: func.HttpRequest) -> func.HttpResponse:
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
return func.HttpResponse(f"Hello, {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
- The
@app.function_nameand@app.routedecorators are used to define the function’s name and route, respectively. This makes it easy to map HTTP requests to specific functions. - The
hello_functionis defined to handle HTTP requests. It extracts thenameparameter from the query string or request body and returns a greeting. - The function returns an
HttpResponseobject, which is sent back to the client.
What is a Function Route?
A function route is essentially the path part of the URL that maps to your function. When an HTTP request matches this route, the function is executed. Routes are particularly useful for organizing and structuring your API endpoints.
Running The Azure Function
Once you have your code ready to go you can test you function locally by using func start but there are a few “gotchas” to be aware of:
1. Port Conflicts
- By default,
func startruns on port 7071. If this port is already in use by another application, you’ll encounter a conflict. You can specify a different port using the--portoption:func start --port 8080
2. Environment Variables
- Ensure that all necessary environment variables are set correctly. Missing or incorrect environment variables can cause your function to fail. You can use a
local.settings.jsonfile to manage these variables during local development.
3. Dependencies
- Make sure all dependencies listed in your
requirements.txt(for Python) orpackage.json(for Node.js) are installed. Missing dependencies can lead to runtime errors.
4. Function Proxies
- If you’re using function proxies, ensure that the
proxies.jsonfile is correctly configured. Misconfigurations can lead to unexpected behavior or routing issues.
5. Binding Configuration
- Incorrect or incomplete binding configurations in your
function.jsonfile can cause your function to not trigger as expected. Double-check your bindings to ensure they are set up correctly.
6. Local Settings File
- The
local.settings.jsonfile should not be checked into source control as it may contain sensitive information. Ensure this file is listed in your.gitignorefile.
7. Cold Start Delays
- When running functions locally, you might experience delays due to cold starts, especially if your function has many dependencies or complex initialization logic.
8. Logging and Monitoring
- Ensure that logging is properly configured to help debug issues. Use the
func startcommand’s output to monitor logs and diagnose problems.
9. Version Compatibility
- Ensure that the version of Azure Functions Core Tools you are using is compatible with your function runtime version. Incompatibilities can lead to unexpected errors.
10. Network Issues
- If your function relies on external services or APIs, ensure that your local environment has network access to these services. Network issues can cause your function to fail.
11. File Changes
- Be aware that changes to your function code or configuration files may require restarting the
func startprocess to take effect.
12. Debugging
- When debugging, ensure that your IDE is correctly configured to attach to the running function process. Misconfigurations can prevent you from hitting breakpoints.
By keeping these gotchas in mind, you can avoid common pitfalls and ensure a smoother development experience with Azure Functions. If you encounter any specific issues or need further assistance, feel free to ask us!
Testing and Getting Results
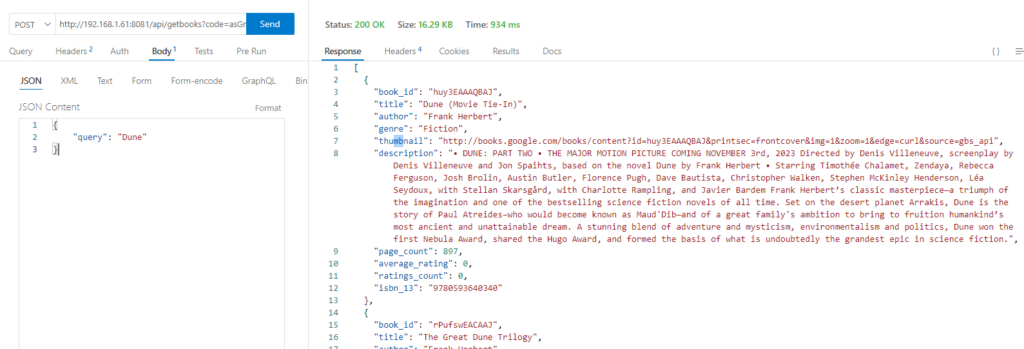
If your function starts and you are looking at the logs you will see your endpoints listed as seen below but since you wrote them you know the paths as well and can start testing with your favorite API client, our favorite is Thunder Client.

The Response
In Azure Functions, an HTTP response is what your function sends back to the client after processing an HTTP request. Here are the basics:
- Status Code:
- The status code indicates the result of the HTTP request. Common status codes include:
200 OK: The request was successful.400 Bad Request: The request was invalid.404 Not Found: The requested resource was not found.500 Internal Server Error: An error occurred on the server.
- The status code indicates the result of the HTTP request. Common status codes include:
- Headers:
- HTTP headers provide additional information about the response. Common headers include:
Content-Type: Specifies the media type of the response (e.g.,application/json,text/html).Content-Length: Indicates the size of the response body.Access-Control-Allow-Origin: Controls which origins are allowed to access the resource.
- HTTP headers provide additional information about the response. Common headers include:
- Body:
- The body contains the actual data being sent back to the client. This can be in various formats such as JSON, HTML, XML, or plain text. We chose JSON so we can use the different fields and values.
Conclusion
In this article, we’ve explored the process of creating your first Python Azure Function using Visual Studio Code. We covered setting up your environment, including installing Azure Functions Core Tools and the VS Code extension, which simplifies project setup, development, and deployment. We delved into the importance of using a Python virtual environment and a requirements.txt file for managing dependencies, ensuring consistency, and facilitating collaboration. Additionally, we discussed the basics of function routes and HTTP responses, highlighting how to define routes and customize responses to enhance your API’s structure and usability. By understanding these fundamentals, you can efficiently develop, test, and deploy serverless applications on Azure, leveraging the full potential of Azure Functions. Happy coding!